Paint.netで画像に枠線を付ける簡単な方法を思いつきました。慣れれば10秒もあればできちゃいます。色も自由に選べます。
画像に枠線を付けたい
ブログに画像を掲載するとき、どうしても画像に枠線を付けたくなることがあります。
WordPressの場合、CSSで枠線を付けることもできるのですが、AMPページだと枠線が表示されなくなります。そこで、画像に直接枠線を付けてしまおうということで...
以前こんな記事を書きました。
関連記事 AMP表示のために画像全体に枠線を付ける【Paint.net】【GIMP】
使用するアプリは前回と同じくWindows版『Paint.net』ですが、今回の手順は超簡単です。今までの苦労は何だったのかというレベルです。
公式サイト Paint.net
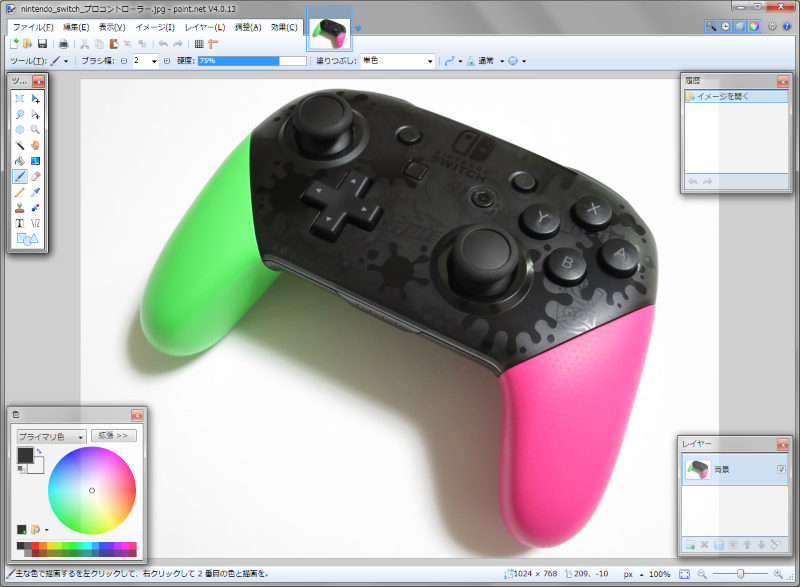
次の画像をサンプルにして枠線を付けてみたいと思います。

上下左右に1ピクセルの枠線を付けることとし、枠を含んで横幅が600ピクセルの画像になるようにサイズを調整します。
画像に枠線を付ける手順
Paint.netで画像を開きます

横幅を598ピクセルに指定して画像を縮小する
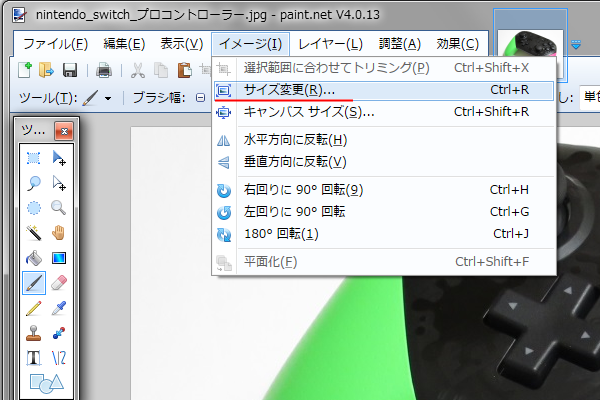
1.メニューの「イメージ」から「サイズ変更」を選択します

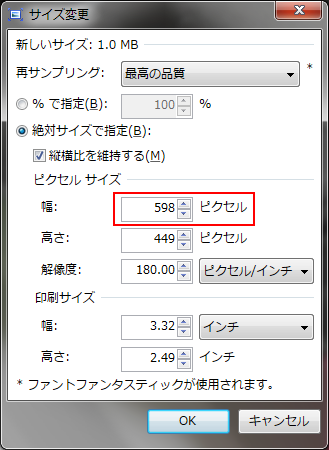
2.サイズ変更
まず、「絶対サイズで指定」「縦横比を維持する」にチェックが付いていることを確認してください。(下の画像のようにしてください)
「幅」を598ピクセルに設定します。

「高さ」は自動的に、画像の縦横比に合わせた値に変更されます。
「OK」を押してサイズ変更を実施します。
幅598ピクセルに縮小されました

「幅」を598ピクセルにしたのは、左右に1ピクセルずつの枠線エリアを作るためです。
セカンダリ色の変更
色ウィンドウを操作します。次の画像のウィンドウが表示されていないときは、キーボードのF8キーを押してください。
1.「セカンダリ色」
タブの「プライマリ色」をクリックして、「セカンダリ色」に変更します。

2.枠線に使いたい色をセカンダリ色にセット
タブが「セカンダリ色」になっていることを確認して、ウィンドウ下部のパレットから枠線に使いたい色を選択します。

ここでは黒を選びました。

キャンバスサイズを変更して枠線を作る
ふたたび画像のサイズを変更しますが、今回は「キャンバスサイズ」機能を利用します。
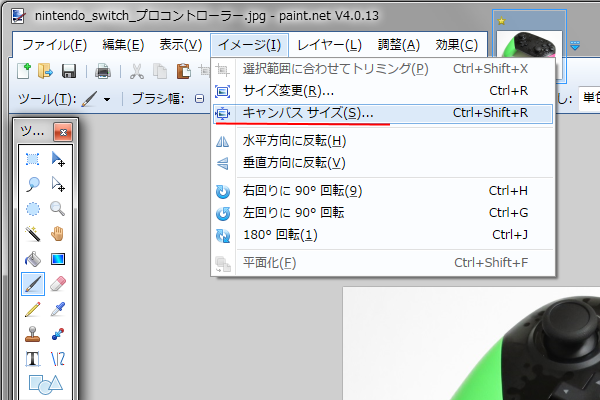
1.メニューの「イメージ」から「キャンバスサイズ」を選択します

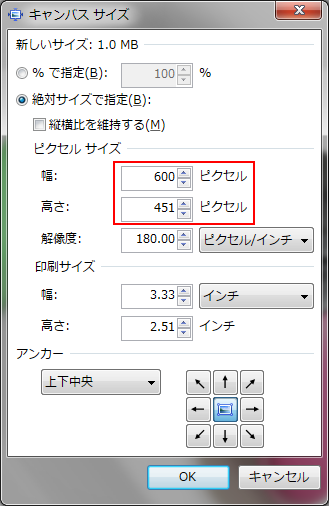
2.キャンバスサイズ
「絶対サイズで指定」になっていることを確認してください。
「幅」「高さ」とも、それぞれ2ピクセル加算してください。(幅は600ピクセルになります)
「アンカー」は下の画像のように「上下中央」を選択します。

「OK」を押してキャンバスサイズの変更を実施します。
キャンバスサイズの変更では、画像の拡大縮小はされません。
元画像より「幅」「高さ」を大きくしたときは(アンカーを基準に)画像の周りに余白が作られ、元画像より小さくしたときは(アンカーを基準に)画像が切り取られます。
今回の処理では「アンカー」を中央に置いて、「幅」「高さ」とも2ピクセル増やしているので、画像の周り全体に1ピクセルの余白が作られることになるのです。
枠線が付きました

ちょっと分かりにくいかも知れませんが、縮小直後の画像と比較してもらうと枠線が付いていることが分かると思います。
まとめ
キャンバスサイズを大きくしたときに、余白の色に「セカンダリ色」が適用されることを利用した枠線の作成方法です。単純な線でしか枠を作ることはできませんが、Paint.netで簡単にできるようになったので満足です。
最後に...
上下左右に5ピクセルの青枠を付けてみました。これも幅が600ピクセルになるように調整しています。




コメント